
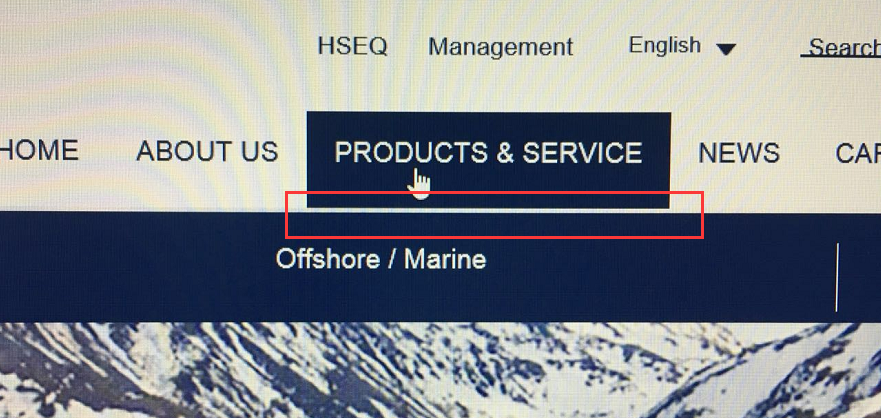
早上一开机打开微信电脑版,客户就发了一个网页bug,如图

我一看肯定是在ie浏览器里出现的问题,于是打开IE11测试果然没错,然后到网上搜索关于IE11hack兼容性解决方法,一搜索果然有,于是根据此方法改了一下CSS TOP高度就解决了
就是在CSS样式文件中加一个@media screen and(-ms-high-contrast:active),(-ms-high-contrast:none){里面是你的样式}。
比如,我在chrome浏览器中给一个div设置样式
div{
padding:0 12px;
}
那么,在IE11中想要实现上面效果,需要在这个下面再添加一行样式
div{
padding:0 12px;
}
@media screen and(-ms-high-contrast:active),(-ms-high-contrast:none) {
div{padding:0 6px;}
}
这里需要注意一下IE11的样式要写在最后面防止被覆盖,当浏览器为IE11时,@media中的样式会被执行一遍。
还有一个就是IE11针对h5的表单验证部分,验证失败后input标签会出现一个红色的框,比较丑。这个时候你只要针对专门的input标签,增加一个input{outline:none};就可以将红色的边框去掉了。
2016/01/15更新
今天大拿直接一行代码把我之前的IE11兼容性问题全解决了。不服不行。小伙伴们下次遇到兼容性问题记得先加上这行代码试试,不行再按照上面的方法来吧TAT,贴出代码
* {
box-sizing: content-box;
-moz-box-sizing: inherit;
-webkit-box-sizing: inherit;
}